- 歡迎使用超級蜘蛛查,網站外鏈優化,收藏快捷鍵 CTRL + D
如何从前端优化SEO在网页制作中的应用
1、提高頁面加載速度。 能用css解決的不用背景圖片,背景圖片也盡量壓縮大小,可以幾個icons放在一個圖片上,采用css精靈(css sprite),使用background-position找到需要的圖片位置。減少HTTP請求數,提高網頁加載速度。

2、 結構、表現和行為的分離。另外一個重要的拖慢網頁加載速度的原因就是將css和JS都堆積在HTML頁面上,每次看到有人直接在頁面上編寫CSS和JS我都很痛心疾首。通過外鏈的方式能大大加快網頁加載速度的,css文件可以放在head里,JS文件可以放置在body的最下方,在不影響閱讀的情況下再去加載JS文件。
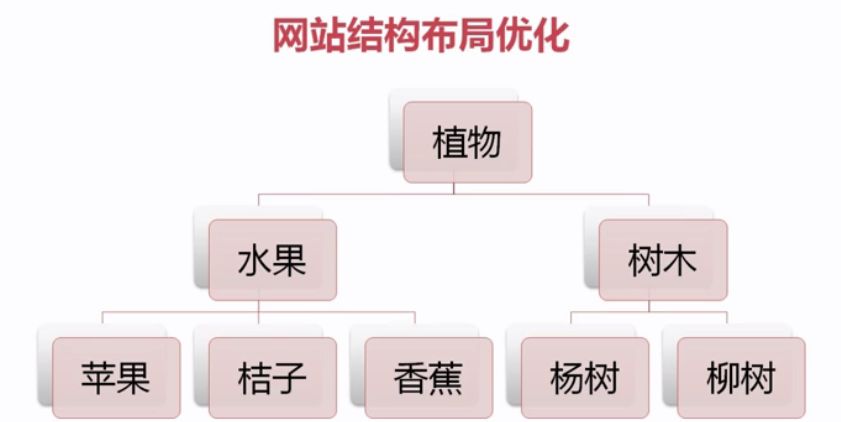
3、 優化網站分級結構。在每個內頁加面包屑導航是很有必要的,可以讓蜘蛛進入頁面之后不至于迷路,有條件的話,最好能單獨加個Sitemap頁面,將網站結構一目了然地展示在蜘蛛面前,更有利于蜘蛛抓取信息。
4、 集中網站權重。由于蜘蛛分配到每個頁面的權重是一定的,這些權重也將平均分配到每個a鏈接上,那么為了集中網站權重,可以使用”rel=nofollow”屬性,它告訴蜘蛛無需抓取目標頁,可以將權重分給其他的鏈接。
5、 文本強調標簽的使用。當著重強調某個關鍵詞需要加粗表示,選用strong標簽比使用b標簽要更有強調作用。
6、 a標簽的title屬性的使用。在不影響頁面功能的情況下,可以盡量給a標簽加上title屬性,可以更有利于蜘蛛抓取信息。
7、 圖片alt屬性的使用。這個屬性可以在圖片加載不出來的時候顯示在頁面上相關的文字信息,作用同上。
8、 H標簽的使用。主要是H1標簽的使用需要特別注意,因為它自帶權重,一個頁面有且最多只能有一個H1標簽,放在該頁面最重要的標題上面,如首頁的logo上可以加H1標簽。
9、圖片大小聲明。如果圖片大小不做定義的話,頁面需要重新渲染,就會影響到加載速度。
10、頁面布局調整。頁面內容盡量不要做成flash、視頻,這些東西蜘蛛是抓不到的,就算是必須的,也要生成相應的靜態頁面。
11、網站結構呈扁平狀樹型,目錄結構不宜過深。每個頁面離首頁最多點擊不超過3次,過深不利于搜索引擎的抓取。

SEO在網頁制作中的應用
一、網站結構優化

a. 合理規劃站點結構 [扁平化:中小型目錄不超過3層]:3次即可跳轉到網站內任何一個頁面(主頁-欄目-內容)
b. 控制首頁鏈接數量(首頁鏈接100內:頁面導航、底部導航、錨文字,建立在引導用戶,良好用戶體驗);
c. 導航(文字為主;圖片需要寫alt):增加左上角-面包屑導航(讓用戶了解所處位置、使用戶了解網站組織形式)
d. 細節:
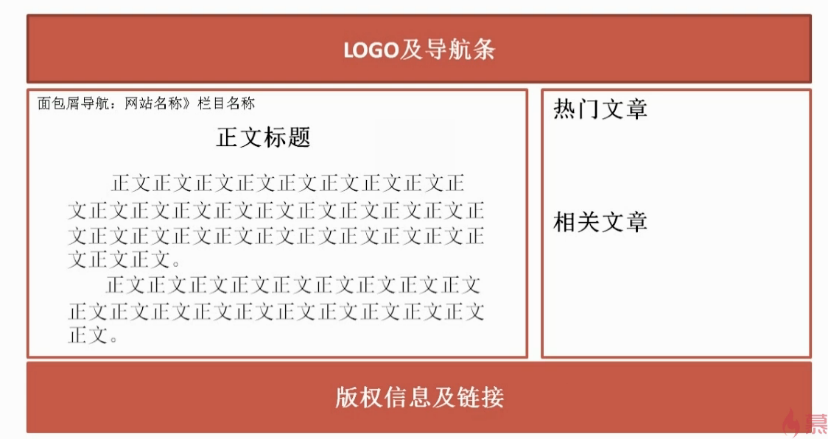
aa.內容頁:結構應為:上面 Logo&導航 ;左下 面包屑導航+正文 ;
右下 熱門文章 相關文章 欄目信息(留住訪客;增強頁面相關性、權重);最下面 版權信息及鏈接。

bb.分頁形式:首頁-上頁-下頁-尾頁 (不推薦)
首頁 1 2 3 4 5 6..10 下一頁 (不知道總頁面多少)
首頁 1 2 3 4 5 6..10 下拉鏈表 (最優)
e: 加載速度不能太慢:頁面大小(100K內)
二、代碼SEO優化
1 <a>標簽:title,rel
2 <h1>標簽:正文用<h1>,二級標題用<h2>,其他不重要的標題不用h
3 <p>標簽與<br>標簽:<br>標簽只用于文本內容的換行
4 <table>標簽:使用<caption>
5 <img>標簽:使用alt說明
6 <strong><em>與<b><i>標簽:strong><b>加粗,<em><i>斜體,<strong>標簽是權重標簽的代表,
在搜索引擎中能夠得到高度重視,能突出關鍵詞,表現重要的內容,<b>標簽在瀏覽器中顯示效果和<strong>相同,
但在SEO中不會起到很好的效果,所以不推薦使用。<em>標簽表現為斜體,意為強調主體內容,吸引用戶關注,
在權重標簽中的重要度僅次于<strong>標簽,若僅僅為了表現出加粗、斜體的效果,
建議使用<b><i>標簽,如果使用<strong><em>,會影響到SEO的效果;
如果是為了強調文字內容,則建議使用<strong><em>標簽。
7 重要內容HTML代碼放在最前面。
8 重要內容不要用js輸出。
9 盡少使用iframe框架。
10 謹慎使用display:none;(可以使用z-index,或者設置讓其顯示在瀏覽器以外)
11 不斷精簡代碼。
三、其他規范
1.<p><br/></p>很贊的寫法, <br/>寫在<p>內部
2.外鏈 要加上 rel=“nofollow” 避免搜索引擎小蜘蛛爬網爬跑掉其他網頁去了
3.<a>標簽加title描述有利于seo
4.<img>標簽加alt描述
5.標簽中的內容就是內容,不要加的代碼, 盡量設置padding/margin/縮進來實現效果
6.js代碼最好放在最后,以免小蜘蛛犯迷糊。
相關文章推薦
- 外貿獨立站 WordPress SEO優化的28個步驟
- SEO不行了?有流量就有搜索,有搜索就有SEO
- 如何提煉賣點,打動消費者,如何推廣產品賣點
- 閑魚電商另類玩法:SEO賣貨獲取精準流量盈利方法
- SEO搜索引擎優化:搜索引擎的工作流程的三個階段
- 總結網站SEO實操過程中的17個操作要點
- 草根SEOer是否賺錢,草根SEO白手起家創業的方法
- SEO快速排名點擊的算法揭秘,快速排名疑問解答
- 自媒體如何培養SEO思維?自媒體SEO思維到底是什么?
- 網站SEO網賺的十種方式,SEO賺錢流程分析
- SEO搜索引擎優化新手需要掌握哪些技術?
- 今日頭條PC端上線搜索功能,一個新的搜索引擎平臺
- 網站SEO能給企業帶來那些商業價值?
- SEO中常見的五種鏈接,SEO怎么做友情鏈接
- 2021年您需要知道的15個SEO趨勢