- 歡迎使用超級(jí)蜘蛛查,網(wǎng)站外鏈優(yōu)化,收藏快捷鍵 CTRL + D
百度移动搜索落地页体验白皮书V4.0
1.百度堅(jiān)決捍衛(wèi)移動(dòng)搜索用戶體驗(yàn)
2.名詞解釋
3.百度移動(dòng)搜索落地頁(yè)體驗(yàn)標(biāo)準(zhǔn)
3.1. 資源流暢性
3.1.1頁(yè)面加載速度
3.1.2頁(yè)面加載動(dòng)效
3.2.頁(yè)面瀏覽體驗(yàn)
3.2.1 排版布局
3.2.2 移動(dòng)端適配
3.2.3 落地頁(yè)廣告規(guī)范
3.3. 資源易用性
3.3.1 通用頁(yè)面標(biāo)準(zhǔn)
3.3.2 禁止任何形式的APP自動(dòng)調(diào)起
3.3.3 音視頻資源標(biāo)準(zhǔn)
3.3.4 圖片頁(yè)資源標(biāo)準(zhǔn)
4.尾聲
1. 百度堅(jiān)決捍衛(wèi)移動(dòng)搜索用戶體驗(yàn)
進(jìn)入移動(dòng)互聯(lián)網(wǎng)時(shí)代,百度搜索致力于提升搜索用戶的瀏覽體驗(yàn),營(yíng)造健康的搜索生態(tài)。過去一年中,在百度搜索和全網(wǎng)資源提供者的共同努力下,移動(dòng)搜索落地頁(yè)廣告問題已經(jīng)得到了明顯的改善。現(xiàn)在,百度搜索發(fā)布《百度移動(dòng)搜索落地頁(yè)體驗(yàn)白皮書4.0》,旨在繼續(xù)與各內(nèi)容生產(chǎn)者、服務(wù)提供者攜手同心,全方位提升移動(dòng)搜索落地頁(yè)體驗(yàn),給億萬用戶以最優(yōu)質(zhì)的資源與服務(wù),給網(wǎng)站以最持久鮮活的生命力,形成搜索用戶與網(wǎng)站的良性互動(dòng),共啟全新的搜索之旅。
與2018年年初發(fā)布的《百度移動(dòng)搜索落地頁(yè)體驗(yàn)白皮書——廣告篇3.0》相比,無論是頁(yè)面加載、廣告位置,還是功能交互、資源有效性,白皮書4.0都有了更全面、更明確的規(guī)范。這是百度擁抱移動(dòng)搜索的重要舉措,也彰顯了百度重塑移動(dòng)生態(tài)的決心與信心。
2.名詞解釋
2.1.主體內(nèi)容:可以認(rèn)為是頁(yè)面最想表達(dá)的內(nèi)容總和。對(duì)于內(nèi)容詳情頁(yè)來說,主體內(nèi)容指從標(biāo)題開始至正文內(nèi)容結(jié)束,翻頁(yè)區(qū)域也被視為主體內(nèi)容,文章后的評(píng)論、分享、推薦等不視為主體內(nèi)容。
2.2.首屏:用戶點(diǎn)擊搜索結(jié)果后進(jìn)入移動(dòng)頁(yè)面,不滑動(dòng)屏幕即看到的所有內(nèi)容,稱為首屏。
2.3.一屏:用戶滑動(dòng)屏幕至主體內(nèi)容展現(xiàn)結(jié)束之前,在頁(yè)面任意位置停留時(shí)看到的所有內(nèi)容,稱為一屏。
2.4.移動(dòng)端適配:為了使PC頁(yè)面能夠在移動(dòng)端正常展現(xiàn)的手段,保證用戶不需要縮小、放大、左右滑動(dòng)即可看清全部字體。
2.5.列表頁(yè):指信息聚合展示的頁(yè)面,包括圖片列表頁(yè)、問答列表頁(yè)、文章列表頁(yè)、黃頁(yè)信息列表頁(yè)等。
2.6.詳情頁(yè):指信息全部展開顯示的頁(yè)面,包含文章內(nèi)容頁(yè)、問答詳情頁(yè)、商品詳情頁(yè)等。
2.7.廣告:指為了某種特定的需要,通過一定形式的媒體,公開且廣泛地向公眾傳遞信息的宣傳手段;本白皮書中的廣告泛指所有在落地頁(yè)中出現(xiàn)的面向用戶的傳播行為。需要注意的是,對(duì)網(wǎng)站自有產(chǎn)品的推廣也視作廣告。
2.8. APP引導(dǎo):引導(dǎo)用戶下載安裝或激活調(diào)起APP的行為,包括大段文字、圖片、彈窗浮窗等形式。百度移動(dòng)搜索為了降低用戶獲取內(nèi)容的成本,要求凡可在H5端觀看、操作的內(nèi)容及功能,均不可引導(dǎo)甚至強(qiáng)制用戶下載APP來解決。
2.9.一跳頁(yè)面:從百度搜索結(jié)果點(diǎn)擊進(jìn)入落地頁(yè)時(shí),進(jìn)行第一次跳轉(zhuǎn)后到達(dá)的頁(yè)面。
2.10.多跳頁(yè)面:從百度搜索結(jié)果點(diǎn)擊進(jìn)入落地頁(yè)后,進(jìn)行二次或多次跳轉(zhuǎn)所到達(dá)的頁(yè)面。
3. 百度移動(dòng)搜索落地頁(yè)體驗(yàn)標(biāo)準(zhǔn)
3.1. 資源流暢性
3.1.1頁(yè)面加載速度
頁(yè)面的首屏內(nèi)容應(yīng)在1.5秒內(nèi)加載完成。
頁(yè)面加載速度是影響用戶搜索體驗(yàn)的一個(gè)重要因素。百度搜索對(duì)用戶行為的研究表明,頁(yè)面首屏的加載時(shí)間在1.5秒以內(nèi)的網(wǎng)站,會(huì)帶給用戶流暢快捷的極速體驗(yàn)。
3.1.2頁(yè)面加載動(dòng)效
從搜索結(jié)果頁(yè)進(jìn)入站點(diǎn)落地頁(yè)的一跳以及多跳頁(yè)面都應(yīng)有加載動(dòng)效。
在頁(yè)面加載等待的過程中,應(yīng)有加載動(dòng)效及時(shí)反饋(如頁(yè)面自右向左滑動(dòng)進(jìn)入等),帶給用戶優(yōu)質(zhì)高級(jí)的感受。
3.2.頁(yè)面瀏覽體驗(yàn)
3.2.1 排版布局
3.2.1.1 頁(yè)面字體、字符大小、文本行間距等設(shè)計(jì),應(yīng)適合手機(jī)用戶閱讀,不可明顯過大過小,正文文本字號(hào)不小于10pt。
負(fù)面case:

上圖:文本行間距過小
3.2.1.2 首屏主體內(nèi)容必須占屏幕的50%以上。
負(fù)面Case:

上圖:首屏主體內(nèi)容小于50%
3.2.1.3 主體內(nèi)容應(yīng)與其他板塊有明顯區(qū)分,且位于屏幕的中心位置,使用戶獲取信息時(shí)不受任何干擾。
3.2.1.4 導(dǎo)航的功能與位置明確,避免用戶使用過程中被誤導(dǎo)。
3.2.1.5 除以上提到的內(nèi)容外,網(wǎng)站還應(yīng)避免其他影響頁(yè)面內(nèi)容辨識(shí)的情況,例如頁(yè)面出現(xiàn)大面積空白、文本無任何排版、段落/圖片排版錯(cuò)亂不整齊、主體內(nèi)容展示不全等。
3.2.2 移動(dòng)端適配
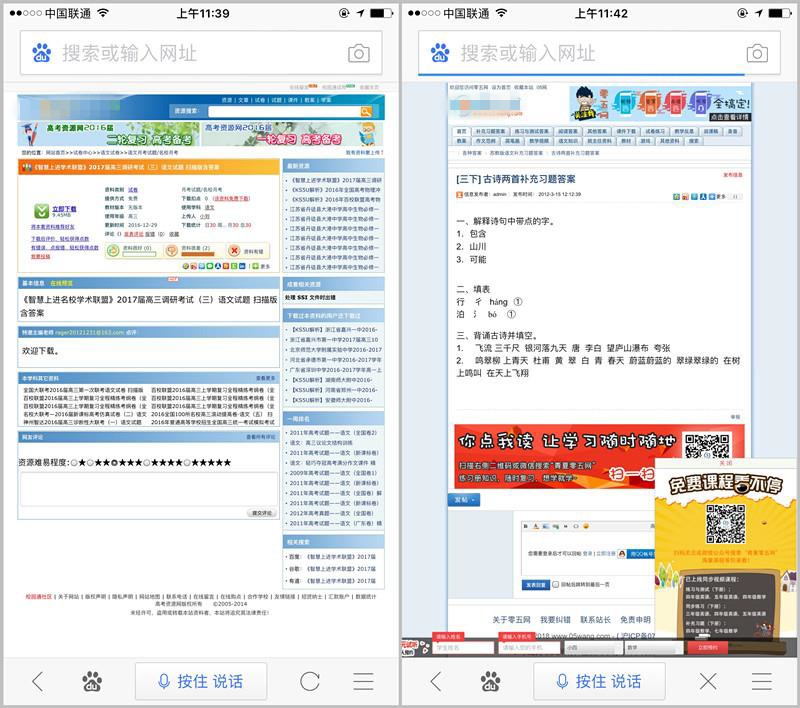
3.2.2.1移動(dòng)搜索結(jié)果落地頁(yè)必須是移動(dòng)頁(yè)而不是PC頁(yè)。因此,針對(duì)PC站點(diǎn)我們建議:
(1)設(shè)計(jì)搭建與PC站形成對(duì)應(yīng)適配關(guān)系的移動(dòng)站,并積極向百度提供移動(dòng)頁(yè)面及適配關(guān)系;
(2)若網(wǎng)站暫時(shí)沒有搭建移動(dòng)站的計(jì)劃,請(qǐng)將PC站點(diǎn)進(jìn)行自適應(yīng)改造,以便適應(yīng)移動(dòng)瀏覽器的界面,給用戶帶來良好視覺體驗(yàn)。
負(fù)面case1:

上圖:PC站點(diǎn)移動(dòng)端用戶瀏覽及交互體驗(yàn)差
3.2.3 落地頁(yè)廣告規(guī)范
3.2.3.1 禁止的廣告樣式
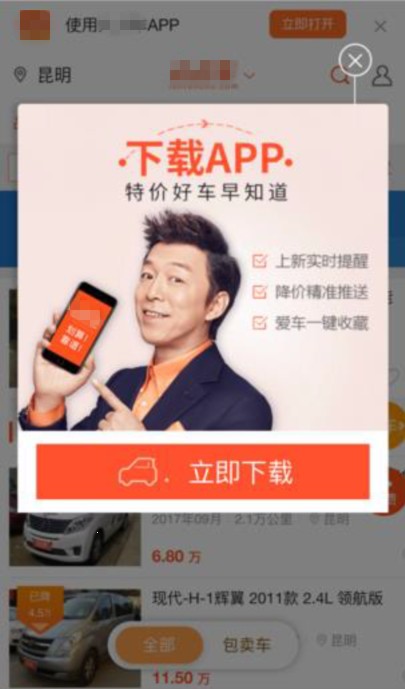
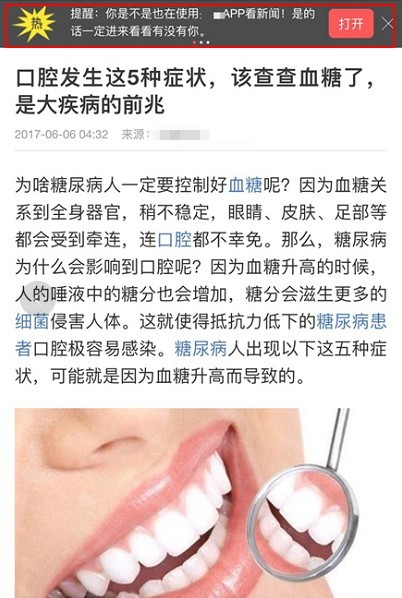
3.2.3.1.1懸浮廣告、彈窗廣告、遮屏廣告
在頁(yè)面的任何位置都不允許放置懸浮廣告和彈窗廣告,避免阻礙用戶瀏覽或引起用戶誤操作。
遮屏式廣告,列用戶最抵觸的廣告形式之首。落地頁(yè)不允許有任何遮屏式廣告,無論任何大小和目的。
負(fù)面case1:

上圖:底部懸浮廣告(APP引導(dǎo))
負(fù)面case2:

上圖:右側(cè)懸浮廣告
負(fù)面case3:

上圖:頂部懸浮廣告
負(fù)面Case4:

上圖:彈窗廣告
負(fù)面case5:

上圖:遮屏廣告
3.2.3.1.2廣告重疊
誤點(diǎn)擊對(duì)用戶來說感受極差,請(qǐng)不要讓廣告與功能按鈕過于接近甚至重疊。
負(fù)面case:

上圖:廣告低質(zhì)且靠近翻頁(yè)按鈕
3.2.3.1.3抖動(dòng)或輪播廣告
廣告不能抖動(dòng)或輪播,面積和位置要固定。
負(fù)面case:

上圖:頂部輪播廣告
3.2.3.1.4自動(dòng)播放廣告
廣告不能自動(dòng)播放,干擾用戶的視線。
3.2.3.2 廣告位置以及面積
無論任何性質(zhì)的移動(dòng)頁(yè)面,用戶都不希望看到太多廣告。
3.2.3.2.1 文章內(nèi)容頁(yè)或信息詳情頁(yè),從頁(yè)面頂端到正文內(nèi)容結(jié)束前,禁止插入任何形式的廣告。注:文章下方的評(píng)論、分享、推薦等不算作正文內(nèi)容,翻頁(yè)功能區(qū)算作正文。
負(fù)面case1:

上圖:頁(yè)面頂部(標(biāo)題上方)嵌入廣告
負(fù)面case2:

上圖:標(biāo)題后正文前嵌入廣告
負(fù)面case3:

上圖:正文中穿插廣告
3.2.3.2.2列表頁(yè)或檢索結(jié)果頁(yè)面,一屏的廣告面積必須小于1/3,且廣告內(nèi)容視覺感知上不能與原生內(nèi)容反差很大。圖片列表頁(yè)中的廣告也會(huì)被計(jì)算為廣告面積。
負(fù)面case1:

上圖:列表頁(yè)插入廣告面積超過1/3
3.2.3.3廣告內(nèi)容
落地頁(yè)體驗(yàn)除了在廣告樣式、廣告位置以及面積大小的要求外,還會(huì)考慮廣告內(nèi)容體驗(yàn)。如果廣告內(nèi)容給用戶帶來干擾,不管廣告面積和位置是否符合規(guī)范,都會(huì)成為被打擊的對(duì)象。
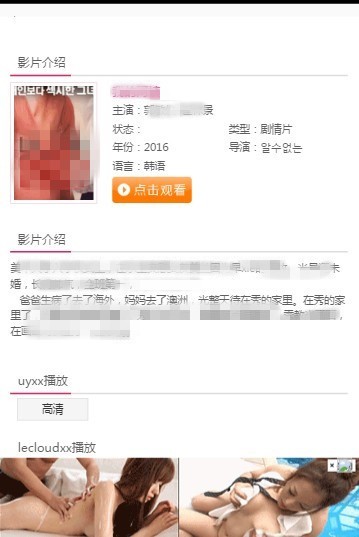
3.2.3.3.1 嚴(yán)禁低俗違禁內(nèi)容
在用戶正常瀏覽頁(yè)面時(shí),低俗違禁廣告無論是圖片還是文字鏈,都對(duì)用戶產(chǎn)生極大的干擾,百度對(duì)此將嚴(yán)厲打擊。對(duì)低俗違禁廣告(包括但不限于色情、賭博、法律規(guī)定的違禁品或服務(wù))更是從重從嚴(yán)。
負(fù)面case 1:

上圖:低俗違禁廣告
負(fù)面case 2:

上圖:低俗違禁廣告
3.2.3.3.2嚴(yán)禁虛假?gòu)V告
對(duì)于帶有誘導(dǎo)、欺騙、虛假內(nèi)容的廣告,百度會(huì)堅(jiān)決予以打擊。
負(fù)面case:

上圖:虛假?gòu)V告
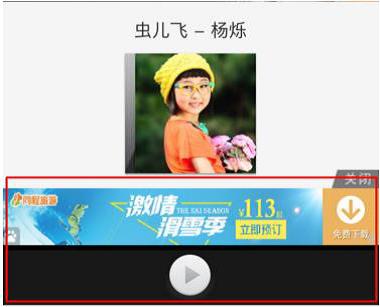
3.2.3.3.3提倡優(yōu)質(zhì)的視頻貼片廣告
精美的貼片廣告對(duì)用戶來說是一種享受,但低劣粗糙的貼片廣告對(duì)用戶來說卻是一種折磨。未來百度移動(dòng)搜索會(huì)加大對(duì)視頻資源的覆蓋,除了對(duì)資源有效性及質(zhì)量提出更高要求外,也會(huì)考慮貼片廣告帶給用戶的視覺感受,除了播放時(shí)間不應(yīng)過長(zhǎng)而提高用戶獲取視頻內(nèi)容的成本外,還對(duì)廣告的質(zhì)量提出了更高的要求。
負(fù)面case:

上圖:不精美的視頻貼片廣告
3.3. 資源易用性
3.3.1 通用頁(yè)面標(biāo)準(zhǔn)
3.3.1.1 功能按鈕的位置必須固定,不可抖動(dòng)或閃爍;按鈕功能必須可用,且實(shí)際功能需與文字描述完全一致,不可出現(xiàn)誘導(dǎo)信息;功能按鈕不可與頁(yè)面其他內(nèi)容重疊,避免引起用戶誤操作;功能按鈕的位置應(yīng)符合用戶習(xí)慣。
負(fù)面case1:

上圖:功能按鈕抖動(dòng)
負(fù)面case2:

上圖:廣告與功能按鈕重疊
負(fù)面case3:

上圖:功能按鈕未放置在底部,不符合用戶習(xí)慣
3.3.1.2 評(píng)論功能:若評(píng)論編輯框在頁(yè)面中直接展現(xiàn),則應(yīng)保證評(píng)論的編輯、發(fā)送功能在當(dāng)前頁(yè)可用。
負(fù)面case:

上圖:評(píng)論編輯框在當(dāng)前頁(yè)無法編輯
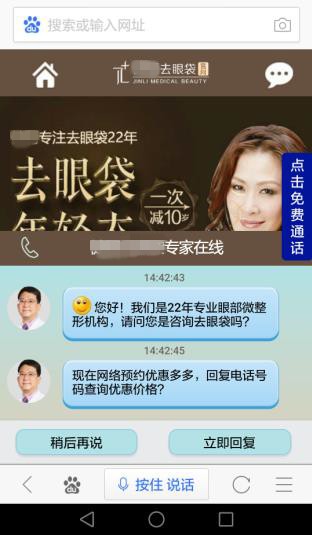
3.3.1.3咨詢類按鈕當(dāng)前頁(yè)只能出現(xiàn)一次,且位置不允許出現(xiàn)在頂部,面積不應(yīng)過大避免干擾用戶瀏覽;在用戶未主動(dòng)點(diǎn)擊的情況下,咨詢的對(duì)話窗口不可自動(dòng)彈出。
負(fù)面case:

上圖:咨詢功能自動(dòng)彈出且面積超限
正面case1:

上圖:咨詢功能懸浮在頁(yè)面底部,面積較小
正面case2:

上圖:咨詢功能懸浮在頁(yè)面右側(cè),面積較小
3.3.1.4 一切為了導(dǎo)流和曝光廣告等目的,而提高用戶閱讀成本的行為,都會(huì)對(duì)搜索用戶造成傷害,是百度搜索不允許的。
3.3.1.4.1展開全文功能:展開全文的功能按鈕需具有文字標(biāo)示,且功能可用;展開全文按鈕最多只能出現(xiàn)一次,但不可出現(xiàn)在落地頁(yè)的首屏內(nèi)容中(列表頁(yè)除外);展開功能按鈕附近不能有干擾用戶操作的引導(dǎo)內(nèi)容。
負(fù)面case1:

上圖:展開功能無文字標(biāo)示,且與APP調(diào)起按鈕距離過近
負(fù)面case2:

上圖:展開按鈕在首屏
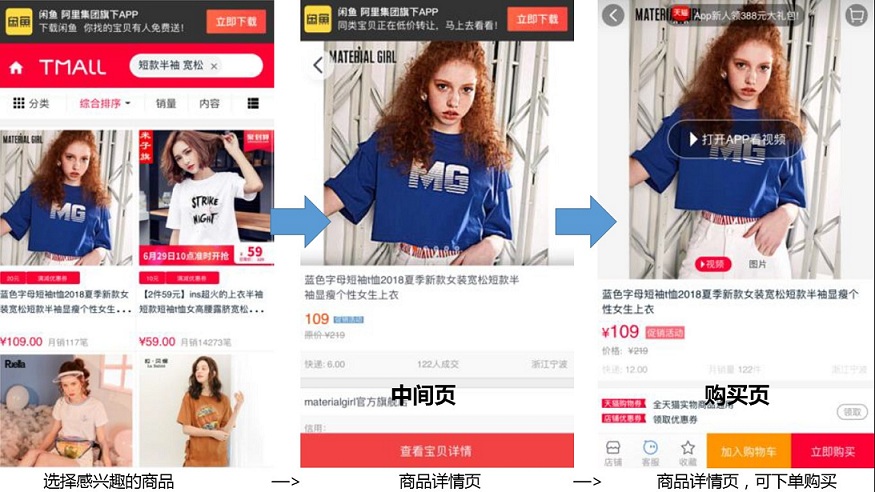
3.3.1.4.2 用戶應(yīng)可以直達(dá)目標(biāo)頁(yè)面和功能,操作簡(jiǎn)潔,沒有阻礙。
如:選擇感興趣的商品,先到達(dá)商品詳情頁(yè),還需要再次點(diǎn)擊才可到達(dá)購(gòu)買頁(yè),這種造成用戶多余操作的情況是不允許出現(xiàn)的。
錯(cuò)誤:選擇感興趣的商品——>商品詳情頁(yè)(多余操作操作繁雜)——>商品詳情頁(yè),可下單購(gòu)買
正確:選擇感興趣的商品——>商品詳情頁(yè),可直接點(diǎn)擊購(gòu)買
負(fù)面case:

上圖:購(gòu)買路徑繁瑣
3.3.2 禁止任何形式的APP自動(dòng)調(diào)起
3.3.2.1 禁止落地頁(yè)自動(dòng)調(diào)起APP,或強(qiáng)制下載APP的情況。任何打亂用戶搜索路徑、誤導(dǎo)用戶調(diào)起app的行為都是不允許的。
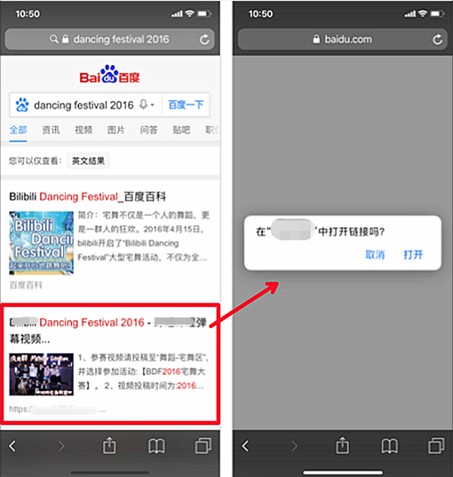
負(fù)面case1:

上圖:落地頁(yè)自動(dòng)調(diào)起APP下載
3.3.2.2 禁止使用評(píng)論、咨詢、查看全文等功能時(shí)強(qiáng)制要求下載APP的情況。
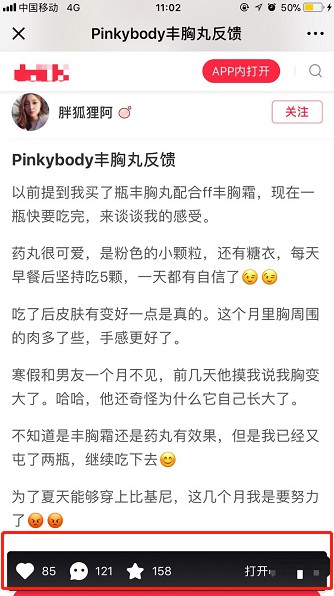
負(fù)面case1:

上圖:點(diǎn)擊評(píng)論等功能強(qiáng)制打開APP
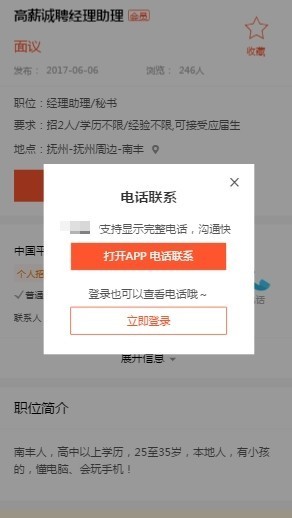
負(fù)面case2:

上圖:用戶需要查看電話,強(qiáng)制下載APP
3.3.3 音視頻資源標(biāo)準(zhǔn)
3.3.3.1 音頻、視頻資源播放時(shí),進(jìn)度條應(yīng)可被拖拽。
負(fù)面case1:

上圖:音頻進(jìn)度條不可拖拽
3.3.3.2 視頻資源應(yīng)可以全屏播放;豎屏視頻在全屏播放時(shí),應(yīng)保持豎屏模式的全屏播放。
3.3.3.3視頻不可出現(xiàn)抖動(dòng)、顫抖、卡頓多次的情況,避免傷害用戶體驗(yàn)。
3.3.3.4音樂資源播放頁(yè),歌詞需要與歌曲有映射關(guān)系,保持同步。
3.3.4 圖片頁(yè)資源標(biāo)準(zhǔn)
3.3.4.1詳情頁(yè)中主體內(nèi)容包括圖片的情況下,圖片應(yīng)能點(diǎn)擊調(diào)起大圖、縮小放大功能使用自如,手勢(shì)支持順滑,圖集能自由切換。
4.尾聲
百度搜索將持續(xù)在提升移動(dòng)搜索體驗(yàn)上發(fā)力,我們希望和內(nèi)容生產(chǎn)者、服務(wù)提供者一起,共建一個(gè)良好正向的移動(dòng)搜索生態(tài)環(huán)境。對(duì)于符合規(guī)范的內(nèi)容生產(chǎn)者、服務(wù)提供者,百度搜索也會(huì)重視你們付出的努力,竭盡所能為優(yōu)質(zhì)資源帶來更多用戶沉淀。
相關(guān)文章推薦
- 從無到有,中國(guó)互聯(lián)網(wǎng)平臺(tái)的“免費(fèi)之路”
- 百度起訴了知名站長(zhǎng)工具5118,并下架了5118站長(zhǎng)工具插件
- 百度基木魚是什么,如何做一個(gè)精美的基木魚落地頁(yè)?
- 百度百科上線“超級(jí)名片”,成了網(wǎng)紅們的營(yíng)銷新玩法
- 百度開始打擊AI采集網(wǎng)站,AIGC內(nèi)容能識(shí)別嗎?
- 解讀百度SEO搜索優(yōu)質(zhì)內(nèi)容指南
- 百度APP移動(dòng)端搜索悄然下線點(diǎn)贊按鈕
- 百度正在暴力截流SEO,企業(yè)老板應(yīng)該怎么做
- 百度流量趨勢(shì),企業(yè)百家號(hào)藍(lán)V認(rèn)證推廣有沒有效果?
- 百度偷偷發(fā)了一個(gè)這樣的公告:關(guān)于回收違法違規(guī)站點(diǎn)平臺(tái)權(quán)限的通知
- 百度搜索公開課滬杭開課:共創(chuàng)共享鮮活搜索!
- 網(wǎng)絡(luò)營(yíng)銷百度上收錄高的自媒體平臺(tái)有哪些?
- 百度帝國(guó)興衰發(fā)展歷程:百度歷年首頁(yè)大圖集錦
- 詳細(xì)解讀最新百度搜索排序原則
- 百度貼吧事件再次表明SEO的機(jī)會(huì)來臨
好文分享最新文章
- 從無到有,中國(guó)互聯(lián)網(wǎng)平臺(tái)的“免費(fèi)之路”
- 提前布局關(guān)鍵詞被動(dòng)引流獲取精準(zhǔn)用戶
- 百度起訴了知名站長(zhǎng)工具5118,并下架了511...
- 抖音、淘寶、拼多多都在搶白牌之王嗎?
- 互聯(lián)網(wǎng)運(yùn)營(yíng)吃青春飯嗎?不同級(jí)別的運(yùn)營(yíng)都能干點(diǎn)啥
- 自媒體現(xiàn)在太卷了,競(jìng)爭(zhēng)激烈,普通人如何做自媒體...
- 做抖音短視頻的大實(shí)話,句句誅心,受益匪淺!
- 閑魚電商賣貨選品的四個(gè)方法一定要了解!
- 爆品獲客法,社群營(yíng)銷,讓你銷量暴增成的30個(gè)方...
- 一個(gè)互聯(lián)網(wǎng)好產(chǎn)品評(píng)判標(biāo)準(zhǔn)的三大關(guān)鍵屬性
蜘蛛外鏈文章推薦
- 為什么我們需要打造爆款,爆款獲取用戶的巨大作用
- 營(yíng)銷四要素:增長(zhǎng)、需求、競(jìng)爭(zhēng)、關(guān)系
- 詳解抖音從0到1運(yùn)營(yíng)全攻略
- 沒有任何經(jīng)驗(yàn),可以辭職做自媒體嗎?
- 一個(gè)站長(zhǎng)對(duì)網(wǎng)站流量轉(zhuǎn)化的商業(yè)價(jià)值
- 百度帝國(guó)興衰發(fā)展歷程:百度歷年首頁(yè)大圖集錦
- 今日頭條推薦算法是如何操作的,輕松獲取高推薦高...
- 什么是流量,什么是用戶,流量和用戶的區(qū)別及啟發(fā)
- 提前布局關(guān)鍵詞被動(dòng)引流獲取精準(zhǔn)用戶
- 如何利用人性的弱點(diǎn)在互聯(lián)網(wǎng)中的五大暴利?行業(yè)
您可能感興趣的文章
-
 如何讓網(wǎng)站快速收錄?網(wǎng)站提高收錄的10點(diǎn)要素
如何讓網(wǎng)站快速收錄?網(wǎng)站提高收錄的10點(diǎn)要素
-
 關(guān)注搜索引擎抓取頻次,對(duì)網(wǎng)站SEO的重要性
關(guān)注搜索引擎抓取頻次,對(duì)網(wǎng)站SEO的重要性
-
 如何利用熱點(diǎn)專題來豐富您的網(wǎng)站內(nèi)容
如何利用熱點(diǎn)專題來豐富您的網(wǎng)站內(nèi)容
-
 百度不收錄的原因是什么?網(wǎng)站為什么不被收錄?
百度不收錄的原因是什么?網(wǎng)站為什么不被收錄?
-
 22種網(wǎng)站SEO外鏈常規(guī)建設(shè)方法
22種網(wǎng)站SEO外鏈常規(guī)建設(shè)方法
-
 網(wǎng)站更換域名與重新設(shè)計(jì)的8個(gè)SEO細(xì)節(jié)!
網(wǎng)站更換域名與重新設(shè)計(jì)的8個(gè)SEO細(xì)節(jié)!
-
 如何通過競(jìng)爭(zhēng)對(duì)手獲取流量資源?
如何通過競(jìng)爭(zhēng)對(duì)手獲取流量資源?
-
 影響網(wǎng)站百度蜘蛛抓取量的因素有哪些?
影響網(wǎng)站百度蜘蛛抓取量的因素有哪些?
-
 SEO是什么職業(yè)及具體做哪些工作?
SEO是什么職業(yè)及具體做哪些工作?
-
 企業(yè)產(chǎn)品網(wǎng)站三個(gè)月關(guān)鍵詞排名上首頁(yè)
企業(yè)產(chǎn)品網(wǎng)站三個(gè)月關(guān)鍵詞排名上首頁(yè)






