- 歡迎使用超級蜘蛛查,網站外鏈優化,收藏快捷鍵 CTRL + D
10大轻量级CSS框架,帮你构建超快速加载的网站!
如果你正在為下一個前端開發項目尋找新的CSS框架,不妨了解一下下面提到10個輕量級CSS框架。在構建網站時,CSS框架為每個網站設計者提供了在制作站點時需要的工具。但正如你所知道的,加載速度是一個非常重要的因素。所以,當前10大輕量級CSS框架的可幫助你構建美觀、功能和超快速加載的網站。
Bootstrap
Bootstrap 是基于 HTML、CSS、JavaScript 的,它簡潔靈活,使得 Web 開發更加快捷。 [1] 它由Twitter的設計師Mark Otto和Jacob Thornton合作開發,是一個CSS/HTML框架。Bootstrap提供了優雅的HTML和CSS規范,它即是由動態CSS語言Less寫成。Bootstrap一經推出后頗受歡迎,一直是GitHub上的熱門開源項目,包括NASA的MSNBC(微軟全國廣播公司)的Breaking News都使用了該項目。國內一些移動開發者較為熟悉的框架,如WeX5前端開源框架等,也是基于Bootstrap源碼進行性能優化而來。

Pure CSS
只有gzip大小3.8KB,但包裝的特點!Pure CSS多年來一直是我選擇的輕量級框架,包括與外包軟件開發團隊合作。

Bulma
gzip大小21KB。Bulma雖然不是最輕的,但這個新的框架非常值得一提。BulMA采用移動優先的方法構建,使得每一個元素都能進行垂直閱讀,其網格完全由FrasBox構建。使用相同大小的列實現靈活的布局非常簡單,只需將.column類添加到HTML元素即可。

Mini.css
一個輕量級架,gzip大小7kb,用于創建快速的網站。

UIkit
UIkit是一個輕量級的模塊化前端框架,用于開發快速和強大的Web界面。

Skeleton
只有400行代碼,然而,它的特點是網格,排版,表格,媒介查詢。可立即構建高質量網站。

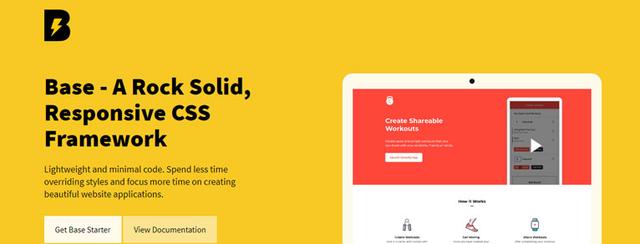
Base
Base是一個非常簡單但很健壯的CSS框架。構建了輕量級和最小的代碼,Base旨在為開發者和設計者提供一個簡單的方法來構建跨瀏覽器移動網站和應用程序。

Spectre
gzip大小10KB,Simele提供了優雅的設計和開發的元素,以及基于Frasbox的、響應的和移動設備的布局。

Milligram
Milligram為快速和干凈的起點提供了最小的樣式設置。gzip大小2KB,這個小而強大的框架,排在可用的輕量級框架的前三位。

Picnic CSS
gzip大小3KB,相當輕量級,幫助你你構建漂亮的,功能性的網站。

















