- 歡迎使用超級蜘蛛查,網站外鏈優化,收藏快捷鍵 CTRL + D
推薦 分享自媒体平台图文排版的十九条经验
自媒體的圖文排版與公眾號的不同,頭條號、百家號、搜狐號、網易號、企鵝號等自媒體平臺的排版很簡單,沒有復雜的設置,只使用平臺自己的排版功能,就可以設計出看起來更美觀的風格。

要想做出來一個更美觀的圖文排版,首先要充分了解平臺的排版都有哪些功能,有什么格式,頭條號的功能主要有標題、字體加粗、引用、無序列表、有序列表、分隔線、代碼塊等,還可以插入圖片、鏈接、視頻、音頻、投票和小程序,也是很豐富的。其他幾個平臺也都差不多。
一、標題怎么用
給一句話使用標題功能后,這句話就會成為獨立的一段內容,一般可以用來給文章的段落起小標題。
二、字體加粗功能
字體加粗功能可以把需要強調的某一段,某一句或者幾個字加粗,加粗后會更顯眼,更容易引起讀者的注意。
有序列表和無序列表兩者最大的區別就是開頭的序號不同,可以把內容的某幾個點進行排列
分割線正如他的名字一樣,可以把上下文分隔開來,也是非常簡單的功能
代碼塊相對其他幾個要難一點,因為要懂一點基礎的代碼知識,代碼塊主要用于編程,然后增加一個圖片效果等,一般也很少會用到這個功能。
了解的平臺的功能后,在發布自己文章的時候就可以根據自己的需求,設置想要的格式,去排版一篇文章了。
那么怎樣才能好好使用這些功能,做出一個漂亮的排版呢?
三、 段落之間要分開
很多人寫文章都是一大段一大段的寫,一篇文章三四段就寫完了,在這里要特別注意,一定要多換行,因為PC端與客戶端的展示效果不一樣,手機屏幕要小很多,如果出現一大段的話,滿屏幕都是文字,體驗會比較差,你想一下,假如你看到一篇這樣的文章,還有繼續看下去的欲望嗎?切記 一段文字不可太長。如果內容比較長,要充分利用小標題,每一部分進行一個總結。
四、學會使用配圖
在寫文章時,要學會使用配圖,一張精美的圖片可以有效地吸引讀者,減少讀者的閱讀疲勞,同手機也可以增加文章的閱讀量,添加配圖的時候要注意,一定要與文章的內容相符,不要隨意選一張來湊數
五、合理的引用名言及使用加粗功能
在文章中引用一段名言或者案列可以起到錦上添花的效果,使用加粗功能時突出重點的幾個字就可以了,不要一整段都加粗,否則和沒加粗時沒有什么區別了,也達不到想要的效果。
好的排版可以將文字、圖片、圖形等可視化信息元素在版面布局上充分的展示出來,可以通過調整位置、大小,是使版面布局更加條理化。
在這里,我整理了一些在排版中值得注意的細節,和排版的小技巧,希望能夠對大家有所幫助。
六、保證文字的可讀性
在頁面中,文字是重要的信息來源,所以保證可讀性,是文字排版中首要考慮的事情。影響文字可讀性的因素很多,但在眾多問題中,流暢的閱讀排版是保障可讀性的基礎。在排版中控制好文本的長度、字距、行距、段落與對齊方式,就能夠有效的提高可讀性。左圖中,文字成為了畫面的裝飾元素,忽視了文字本身所承載的信息;而在右圖中,文字是一種功能,用來傳遞信息。

七、文字與背景需要清晰區分
循白紙黑字、黑紙白字的原則,在深色的背景上采用亮色的字體一般能保證可讀性。字體過細、背景與文字對比度不夠、文字透明度過高等問題,都會造成文字與背景融為一體。存在諸如此類的問題都要針對性的去調整。

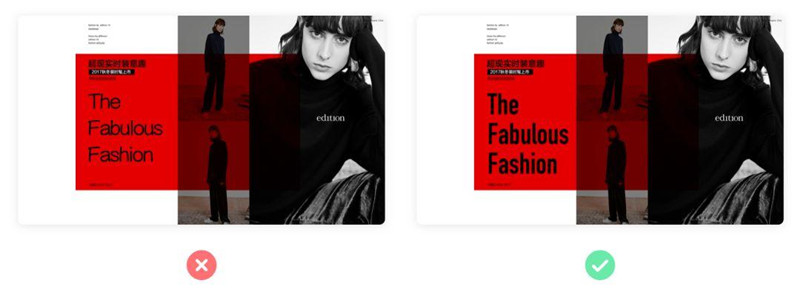
八、選擇風格合適的字體
選擇與頁面設計風格不搭的字體會帶來“違和”的感覺,會改變頁面的氣質,對信息傳遞產生影響。要根據頁面的風格,去選擇與之氣質契合的字體,如粗體厚重、細體高冷。
如右圖中,有棱角的字體與畫面搭配,會有先鋒跟潮流的感覺出現。

九、控制字體類型數量
除了選擇風格合適的字體,也要控制字體類型數量,通常單個頁面內字體類型數量最好不超過3種。因為字體種類太多會讓頁面風格極其難統一,也容易出現上文所說的字體與頁面風格不搭。雖說字體類型數量沒有非要控制在3種以內,但太多的字體類型可控性很差也容易造成視覺干擾。

十、統一的對齊方式
統一的對齊會讓文字排版井然有序,閱讀起來會非常流暢。多種對齊方式,會使頁面混亂不堪。除了文本之間要保持統一的對齊方式之外,正文要盡量保持兩端對齊,這會關系到頁面是否整潔。

十一、控制行間距
行間距是行與行的間距,行間距通常伴隨著字體大小而的變化,默認行間距會稍大于字體的大小,通常的這樣看起來會比較的擁擠。正文中,將行高設置成字號的1.6~1.8倍,將會是比較舒服的,如果版面緊張,可以適當設成1.2~1.5倍。

十二、控制字間距
新手排版時,有時候會因為文本內容過長,而版式又受限,會選擇去壓縮字符間距的方式來達到控制文本長度的目的。其實這是一個容易被忽略的錯誤,因為字間距過于擁擠會降低文字的可讀性。

十三、控制行長與字數
單行文字如果包含的字數太多,文本內容將會很難閱讀。原因在于,一是單行太長會導致閱讀時難以換行,二是單行字數太多容易造成閱讀疲勞。所以,合理的行長與字數會使用戶在行間跳轉時比較輕松,反之則會使閱讀成為一種負擔。

十四、幾何填充
除了添加漂浮物,我們還可以選擇用點、線或者色塊等幾何形狀,去填充影響版面平衡的空白。當我們排版時,畫面出現了一塊比較突兀的空白,在我們暫時沒有辦法通過變換版式的方法解決問題時,可以考慮選用這個方式去掩蓋問題。

十五、底紋文字的應用
當頁面顯得單調,而我們又要做一個簡潔的設計時,選擇添加點綴或者漂浮物就會顯得不合時宜。這時候我們怎么樣才能讓畫面豐富起來呢,很簡單,添加底紋文字。就是在背景上增加相關的英文單詞或文字,處理的時候需要注意顏色要淡,需要與背景有較好的融合而且要與文案錯開,不然會影響文字識別性。底紋文字的應用,好處在于保持畫面簡潔的同時又能豐富畫面。

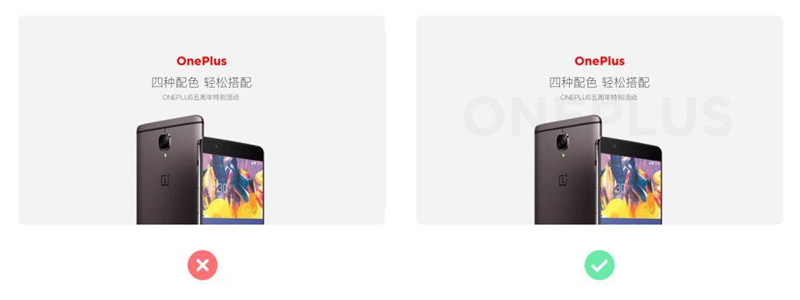
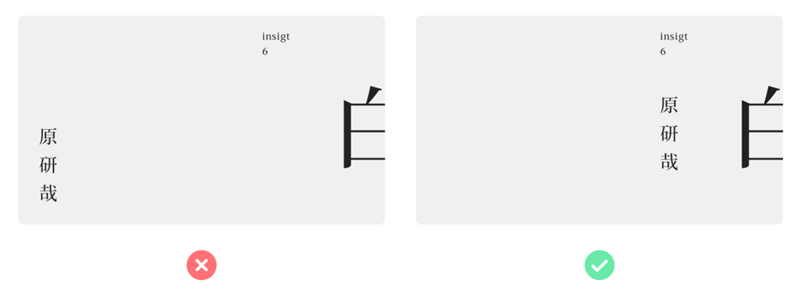
十六、頁面空間感
在平面上營造空間感,不外乎在于近大遠小與景深模糊。營造空間感也是為了突顯主體,制造視覺重點,吸引用戶的注意力。
如左圖中,兩個相同形狀大小的產品直接疊加在一起,是沒有空間感可言的,左字右圖的平衡被完全打破了。在右圖中,我們把置于后面的產品進行調小跟模糊,讓視覺的重點落在前面,而后面的產品就會被潛移默化的當成背景的一部分,從而形成畫面左字右圖的內容平衡。

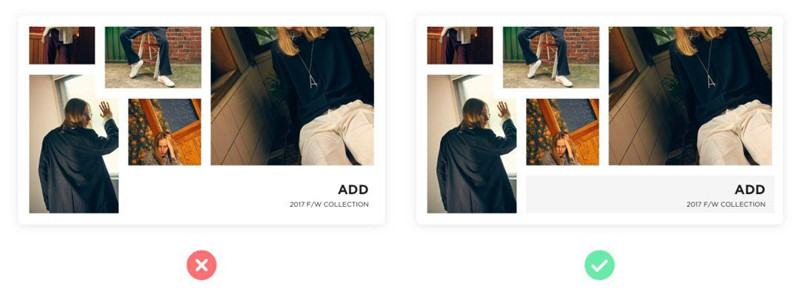
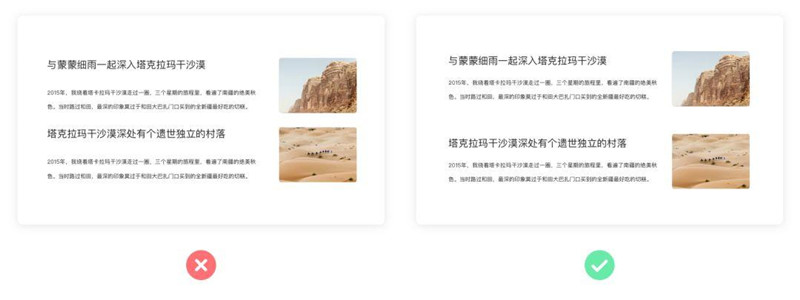
十七、圖文排版的親密性
親密性在排版中的理解,通俗的來講就是我和你近,我們的關系就密切。圖文排版中的間隔大小,是影響親密性的主要因素。左圖中高度一致的間隔,會讓人產生困惑,對各個標題、正文與圖片的關系傻傻分不清楚,嚴重影響用戶閱讀體驗。
在右圖中,我們根據親密性原則,通過間距把相關的標題正文圖片分成了一組,這樣畫面中各元素之間的關系一目了然。

十八、留白
通常設計的首要任務就是制造視覺焦點,吸引用戶的注意力。而留白能夠讓用戶盡快的尋找到所需要的信息,提高用戶體驗。但隨意的空白并不是留白,留白時應該注意元素之間的連續性。
如左圖,雖留出了大量的空白,但是元素之間沒有太多的連續性,造成了主次不分,反而分散用戶注意力。而右圖中,通過對齊和調整間距,使頁面有了視覺焦點,同樣是留白,就會顯得更加協調。

十九、點綴元素的使用
有時候當我們感覺到畫面空曠時,就會習慣性的添加漂浮物或相關元素來填充畫面空白。這是很常見的方法,但這個方法容易導致畫面雜亂、失去視覺的焦點。
漂浮物的使用,有兩點需要遵循:
一是盡量的克制,要謹記添加的漂浮物只是為畫面服務,不要過多的喧賓奪主;
二是選用的漂浮物要與畫面有所關聯,一切的設計都要有合理的來源。

結語
諸如此類還有許多,就不一一提起來說,看似普通常規的圖文排版,其實涵蓋的內容是很廣的。總而言之,處理好每一處微小的細節,可以更好的提升設計品質。