- 首頁
- 外鏈工具
- 檢測工具
- 查詢工具
-
文本工具
- 關(guān)鍵詞文本去重
- 關(guān)鍵詞文本替換
- 文本字?jǐn)?shù)統(tǒng)計
- 文本增加序號
- 關(guān)鍵詞文本反轉(zhuǎn)
- 特殊符號大全參考
- WEB標(biāo)準(zhǔn)顏色卡
- 蜘蛛文章
- 歡迎使用超級蜘蛛查,網(wǎng)站外鏈優(yōu)化,收藏快捷鍵 CTRL + D
推薦 如何做好网站Banner设计,网站Banner风格、样式大解析
一、什么是Banner
Banner又叫旗幟,在網(wǎng)站中稱為橫幅廣告,存在目的是讓用戶在瀏覽網(wǎng)頁信息時對廣告信息產(chǎn)生關(guān)注,從而獲得網(wǎng)絡(luò)營銷的效果。Banner廣告是互聯(lián)網(wǎng)廣告中最基本的廣告形式。

網(wǎng)站Banner主要有以下兩個用途,一個是作為品牌、產(chǎn)品的展示,一個是活動的預(yù)熱、促銷。
一般使用GIF、JPG格式的圖像文件。同時還可以使用Java等語言使其產(chǎn)生交互性,用Shockwave等插件增強表現(xiàn)力。標(biāo)準(zhǔn)GIF格式以外的網(wǎng)幅廣告被稱為Rich Media Banner。
如果說純粹的文字信息過于枯燥,難以吸引用戶的目光,而Banner剛好克服了這一難點,通過圖片、元素的排版點綴給文字信息增加了“可視性”,相比于枯燥的文字,用戶更喜歡色彩鮮明、文案簡潔的圖片。
二、Banner的風(fēng)格
Banner的風(fēng)格有很多,常見的有時尚風(fēng)、國風(fēng)、文藝風(fēng)、炫酷風(fēng)、簡約風(fēng)、科技風(fēng)這幾種。
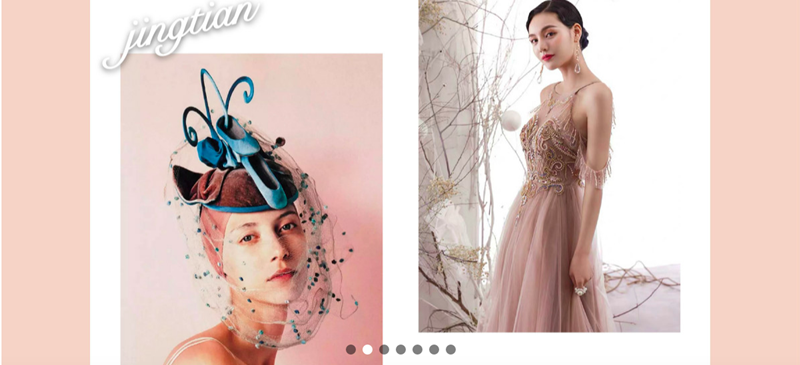
時尚風(fēng):這種風(fēng)格類似于時尚潮流雜志的排版,最明顯的特點是留白,通過巧妙的配色與排版,營造出獨具一格的畫面。除了略大一些的標(biāo)題,其他文案字體都很小,給人非常精致的感覺,

國風(fēng):這類風(fēng)格大多使用像中國山水畫、水墨畫、京劇、剪紙、卷軸等帶有傳統(tǒng)色彩的元素或圖案進行設(shè)計。

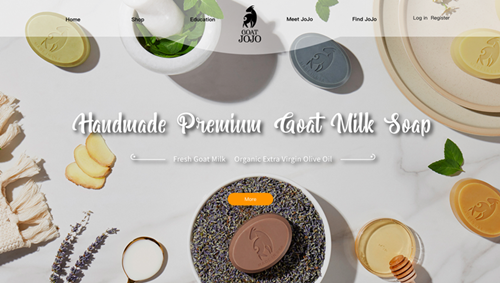
文藝風(fēng):這類風(fēng)格強調(diào)清新、唯美、小資的感覺。使用的都是干凈、清爽的背景和元素,給人感覺非常清新。

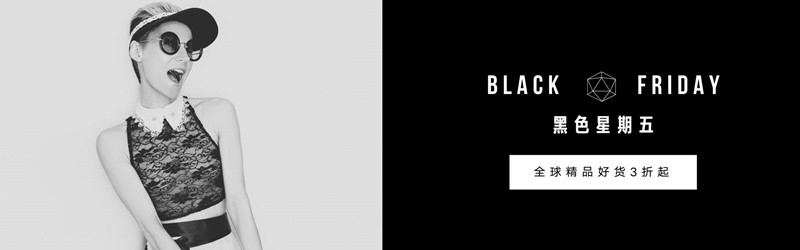
炫酷風(fēng):這類風(fēng)格通常使用深色背景,通過運用一些有質(zhì)感的元素與光影特效,來打造炫酷的畫面。
科技風(fēng):這類風(fēng)格與炫酷風(fēng)的色彩背景相似,都是使用深色背景,科技風(fēng)著重使用藍、黑、紫這些色調(diào),疊加光效、金屬效果、線條、光點之類的元素,營造出硬朗、空間、未來的感覺。

簡約風(fēng):這類風(fēng)格沒有過多的裝飾元素,文字也很少,整體的感覺非常干凈、簡潔。排版是將素材圖放大、放大、再放大,突出細(xì)節(jié)與質(zhì)感。

三、構(gòu)圖樣式
由于每個網(wǎng)站所屬的行業(yè)不同、領(lǐng)域不同、產(chǎn)品的屬性也天差地別,而且文案字?jǐn)?shù)和搭配元素也有所不同,導(dǎo)致Banner的構(gòu)圖和風(fēng)格需要根據(jù)實際需求進行修改。這里只分析提供一些構(gòu)圖的樣式,不做具體的推薦。
左右構(gòu)圖:這類構(gòu)圖最常用,也最簡單。通常是左文右圖或者左圖右文的格式,文案與圖片分區(qū)明顯。左右構(gòu)圖適用于凸顯文案,所以圖文比例可以參照黃金分割比。

斜切式構(gòu)圖:與左右構(gòu)圖很像,利用線條和色彩的碰撞分區(qū),空間感更強。

居中構(gòu)圖:這類構(gòu)圖有文案居中圖片在四周、配圖居中文案在左右、圖文都居中這三種情況。
居中式排版想要凸顯誰就把誰放在畫面中央。除此之外,如果banner中沒有配圖只有文案,一般采用居中式構(gòu)圖。

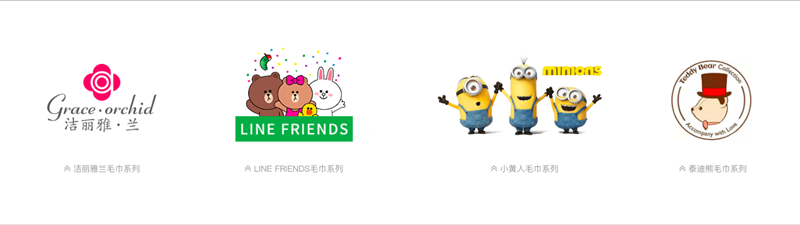
平鋪式構(gòu)圖:這類版式就是平行排列每個產(chǎn)品,每個產(chǎn)品所占的空間比重相同,秩序感強,給用戶的感覺是產(chǎn)品很有品質(zhì)很安全。

三角形構(gòu)圖:正如世界上最穩(wěn)定的結(jié)構(gòu)是三角形一樣,三角形構(gòu)圖中各個產(chǎn)品大小排列分明,構(gòu)圖穩(wěn)定自然,結(jié)構(gòu)感強。給用戶的感覺是穩(wěn)重。

中心聚焦式構(gòu)圖:與放射式構(gòu)圖相同,這類構(gòu)圖利用透視指向產(chǎn)品或者slogan,空間感很強,也會讓用戶的注意力聚焦在畫面中心的產(chǎn)品或者產(chǎn)品賣點上。

對角線構(gòu)圖:這類構(gòu)圖可以放置一個產(chǎn)品或兩個產(chǎn)品,各個產(chǎn)品所占的比重相同,構(gòu)圖穩(wěn)定有活力,空間感強。

四、如何做好網(wǎng)站Banner設(shè)計
下面為方便大家閱讀和理解,這次我根據(jù)網(wǎng)站banner的整個設(shè)計過程來進行講解。整個設(shè)計過程:明確需求→確定尺寸→確定設(shè)計風(fēng)格和版式→構(gòu)成元素(字體∕圖片∕背景色∕點綴)→調(diào)整配色
1、確定尺寸
根據(jù)放置的位置不同,banner的尺寸也有區(qū)別。
根據(jù)谷歌Adsense統(tǒng)計,最有效、標(biāo)準(zhǔn)的Banner尺寸是:
導(dǎo)航欄Banner:728×90 px
半屏Banner:300×600px
中等矩形Banner:300×250px
長矩形Banner:336×280px

2、文案
1)字體選擇
banner中常用的字體主要有襯線體、非襯線體、書法體。襯線體是模仿中國古代字體和古代碑文上的字體,筆畫有粗細(xì)之分,簡單易變形,修飾性強。推薦使用字體:宋體、方正俊黑、華文細(xì)黑等。
非襯線體筆畫粗細(xì)相同,簡潔有力,容易吸引用戶目光。推薦使用字體黑體、方正蘭亭粗黑、漢儀潤圓等。
書法體源于中國古代,適合中國風(fēng)、傳統(tǒng)文化和國人豪邁氣質(zhì)的主題。推薦使用字體漢儀尚巍手書、李旭科書法等。
小tips:
商用字體要注意版權(quán)問題。
同一畫面中使用的字體最好不要超過三種,太多會顯得畫面雜亂無章。
2)文案內(nèi)容
在banner的設(shè)計中,文案內(nèi)容不需要長篇大論,頁面上的文字最好不要超過4行,只要能高效的吸引用戶的注意力,準(zhǔn)確傳達信息就可以。文字篇幅過多會消耗用戶的耐心,也會導(dǎo)致排版布局不美觀。

小tips:
同等級的文案內(nèi)容盡量保持字體、字號、顏色上的一致性,不然頁面會顯得太雜亂。
如果字體顏色相同,可以根據(jù)字號的大小來區(qū)分信息層級。
3、背景選擇
banner的結(jié)構(gòu)包括文案層、背景層、裝飾層,背景層又包括圖片背景和背景色。
圖片背景:
圖片元素是banner背景層的重要部分,既包括整個頁面的背景圖片,也有產(chǎn)品圖。尤其是精修過后的產(chǎn)品圖,顯得更加精美、有品質(zhì),提高用戶的信任感。
背景色選擇:
一般色彩的選擇與行業(yè)性質(zhì)相關(guān)。不同的顏色、不同的色調(diào)能夠引起人們不同的情感反應(yīng),這就是所謂的色彩聯(lián)想作用。
以下是不同的顏色所產(chǎn)生的的感受一覽表。
紅色:是一種激奮的色彩,傳達了興奮、激情、奔放和歡樂的情感,能使人產(chǎn)生沖動、憤怒、熱情、活力的感覺,對眼睛刺激較大,容易產(chǎn)生視覺疲勞,使用時需要慎重考慮。
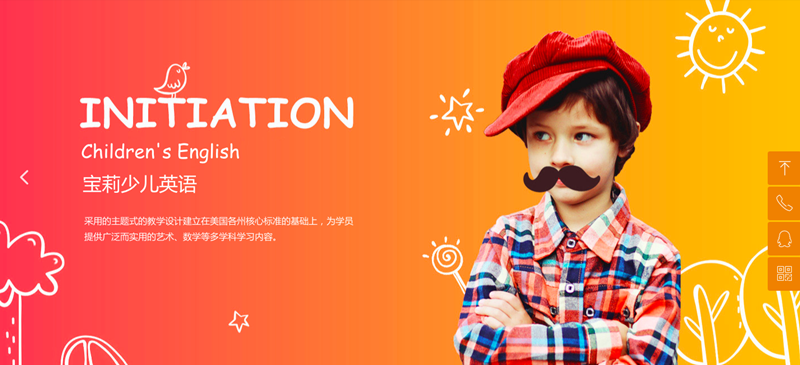
黃色:代表陽光、年輕、活力滿滿。一般適用于用戶偏年輕的產(chǎn)品上,或者食物上,黃色也能讓人產(chǎn)生食欲。
藍色:具有沉穩(wěn)的特性,是最具涼爽、清新、專業(yè)特點的色彩,傳遞出冷靜、智慧、自信的情感。常用與強調(diào)科技和效率的商品或企業(yè)中,大多數(shù)男性產(chǎn)品也常使用藍色。
綠色:代表健康、安全、新生和睦的情感,能夠創(chuàng)造出平衡和穩(wěn)定的頁面氛圍。常用于健康、生態(tài)、醫(yī)療領(lǐng)域的產(chǎn)品網(wǎng)站上。
黑色:代表權(quán)力、高貴、穩(wěn)重、現(xiàn)代感、科技、莊嚴(yán)的感覺。一般適用于汽車產(chǎn)品、智能科技產(chǎn)品和高端奢侈品上。
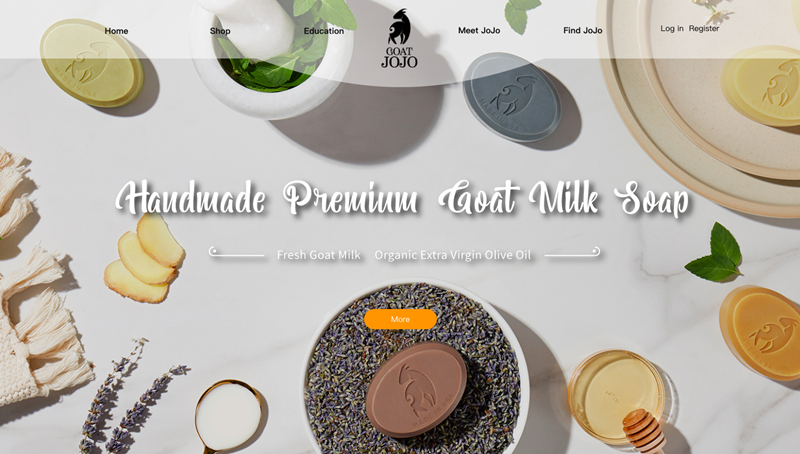
白色:代表科技、簡單、純潔、素雅、高端、明快、和平的感覺。一般用在家居、化妝品、高端產(chǎn)品上。
橙色:是充滿活力的顏色,可以讓人聯(lián)想到金色的秋天、豐碩的果實、跳動的火苗,是一個歡樂而幸福的顏色。
紫色:代表了神秘、高貴、優(yōu)雅、浪漫的感受,如紫色的薰衣草被認(rèn)為是浪漫的。但眼睛對于紫色細(xì)微變化的分辨力很弱,容易引起疲勞。

小tips:
顏色的選擇需要考慮到企業(yè)的VI 色;
顏色的飽和度不宜過高,背景就是背景,不能喧賓奪主;
如果想要豐富畫面的層次感可以考慮采用漸變效果。
4、點綴元素選擇
點綴元素在banner中可有可無,但是使用了就會讓整個畫面看上去精致很多。一般來說,點綴元素數(shù)量越多,形式越多樣;色彩越多,明度越高,越不規(guī)則,畫面越活潑,反之,越高冷大牌,有逼格。
點綴元素分為光效、幾何元素、線條、實物等。幾何元素,一般都會比背景深一些,有時也會采用漸變,可以更好的融入背景中。采用幾何點綴可以使畫面更加活潑。

實物點綴是很多圖片常用的手段。常出現(xiàn)在畫布邊緣且不顯示全貌,既能保證畫面不空洞,也不會喧賓奪主,這種手法需要注意虛實變化,多用高斯模糊做一些虛化,效果會更明顯。

最后,只有達到點綴元素與畫面的和諧統(tǒng)一,才能讓網(wǎng)站banner看起來更有質(zhì)感,更吸引人。
5、配色網(wǎng)站推薦
在banner設(shè)計的最后一步,需要調(diào)整整體的配色,使畫面看起來更加和諧。上文也提到了不同顏色所表達的情感,但是要靈活運用,合理搭配也需要多看多練培養(yǎng)審美。下面推薦大家一些好用的配色網(wǎng)站。
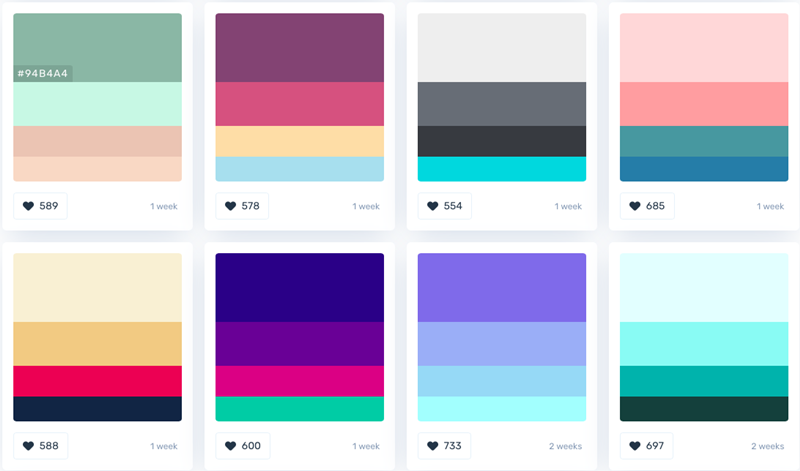
color hunt
一個非常好用的配色網(wǎng)站,網(wǎng)站提供了非常多的配色方案,對比色、鄰近色、相對色都有。點擊色彩就會出現(xiàn)色值,如果你喜歡某套配色,直接拿走就行。

Reeoo
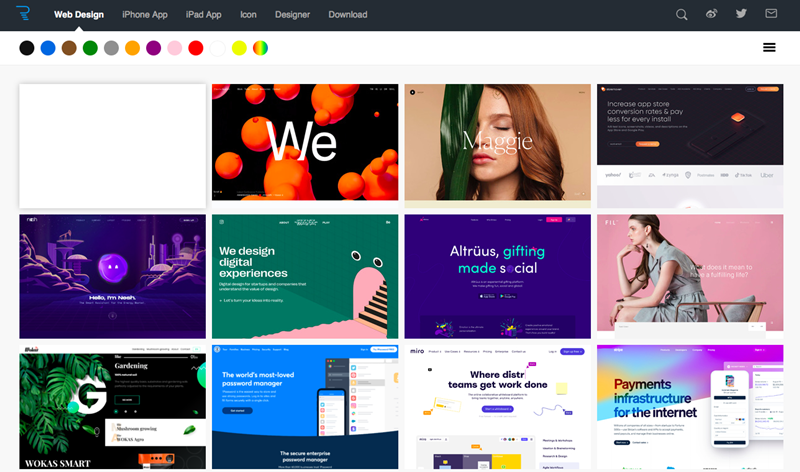
這個網(wǎng)站通過顏色的分類來進行檢索,提供手機App、iPad App、網(wǎng)頁設(shè)計、icon設(shè)計的精彩案例。點擊顏色就會出現(xiàn)以這個顏色為主的案例設(shè)計。不僅對于色彩搭配的學(xué)習(xí),對于設(shè)計審美的提高也有很大幫助。

相關(guān)文章推薦
- 如何做好網(wǎng)站Banner設(shè)計,網(wǎng)站Banner風(fēng)格、樣式大解析
- 個人博客建設(shè),博客程序與博客模板選擇
- 模板網(wǎng)站與定制網(wǎng)站的區(qū)別,網(wǎng)站模板基礎(chǔ)優(yōu)化布局?
- 通過網(wǎng)絡(luò)營銷增加產(chǎn)品曝光率
- 中小型企業(yè)網(wǎng)站模板選擇思路與SEO優(yōu)化技巧
- 網(wǎng)站建設(shè)導(dǎo)航設(shè)計的10個技巧
- 采用html5制作的網(wǎng)站模板更利于網(wǎng)站優(yōu)化
- 使用選擇模板來建設(shè)企業(yè)網(wǎng)站的弊端!
- 響應(yīng)式網(wǎng)站優(yōu)化設(shè)計六個技巧
- 企業(yè)網(wǎng)站怎么優(yōu)化模板才能更好的收錄
- 網(wǎng)站建設(shè)banner設(shè)計竅門要點