- 歡迎使用超級蜘蛛查,網站外鏈優化,收藏快捷鍵 CTRL + D
推薦 网站建设网站风格及框架规划,网页页面布局设计
你還在擔心日后返工修改網站,運營效率始終提不上來嗎?你還在擔憂網站重復燒錢做推廣,結果一個用戶也沒留住嗎?你還在害怕投資失敗,讓投資人的錢白花,無顏面對江東父老嗎?別擔心、別害怕、別焦慮,做網站不是洪水猛獸,只要你前期認真調研、做好盈利模式研究、網站定位等就可以在一定程度上規避一些風險。

做網站重要的一環是頁面制作,而頁面制作的第一步就是確定網站風格及框架規劃。來來來,跟著下面一起學習吧。
一、網站風格定位
網站頁面的美化首先要考慮風格定位,網站的風格往往與行業有很大關系。對于不同性質的行業,應該體現出不同的網站風格。
如政府部門的網站風格一般比較莊重;娛樂行業則更加活潑輕松;電子商務網站則可以貼近日常生活,更親民。
任何頁面都要根據主題內容決定其風格與形式,只有形式與內容達到和諧統一,才能收獲理想的宣傳效果。
下面簡單介紹一下常用的幾種網站風格:
1、高端商務風
商務風網站的主要目的除了展示企業形象外,還要加強企業與用戶的連接。
所以這類網站更加強調實用性,頁面簡潔大氣,層次分明;為增強互動性和銷售轉化還會提供問題反饋、留言咨詢、預約表單等。

圖為弘毅集團搭建的網站
2、極簡風
極簡風的網站崇尚“少即是多”(Less is More)的設計理念。
在網頁設計中,刪除所有讓用戶無法專注的內容元素,只留下真正必要的要素,以實現接口界面的單純化。
屏幕上的要素越少,用戶的注意力被分散的可能性就越小,留下的要素傳遞信息的能力就越強。如果屏幕上的要素只有一個,那么信息就能準確無誤的傳遞給用戶。

圖為小藤孵化器搭建的網站
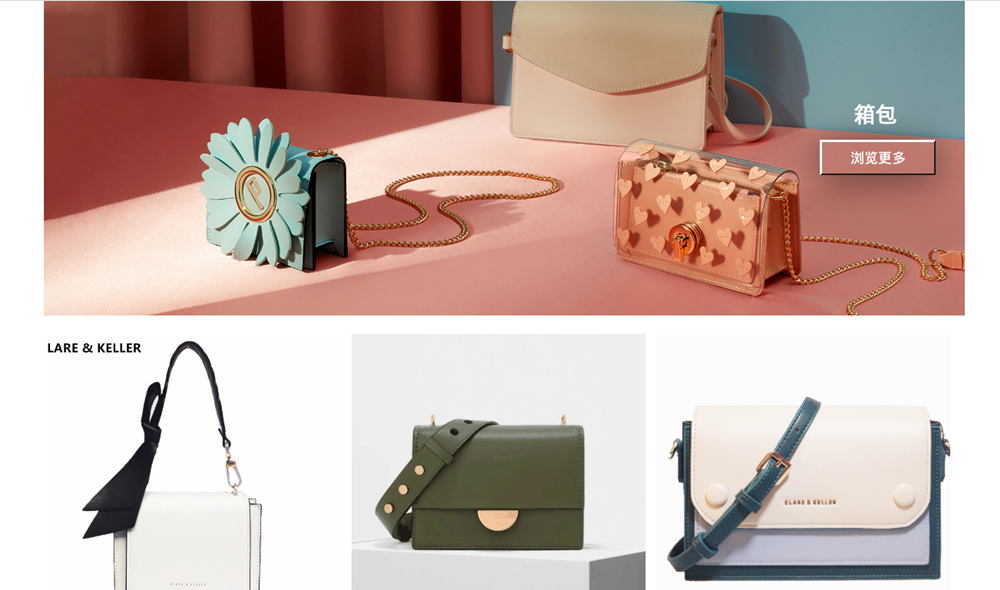
3、時尚風
時尚風的網站追求視覺效果,通過色彩的搭配與碰撞帶來強大的視覺沖擊來吸引用戶的關注。
但是這類網站的風格重心在產品本身,要優先把產品圖片處理得當,再考慮整體的頁面布局。

圖為CLARE&KELLER搭建的網站
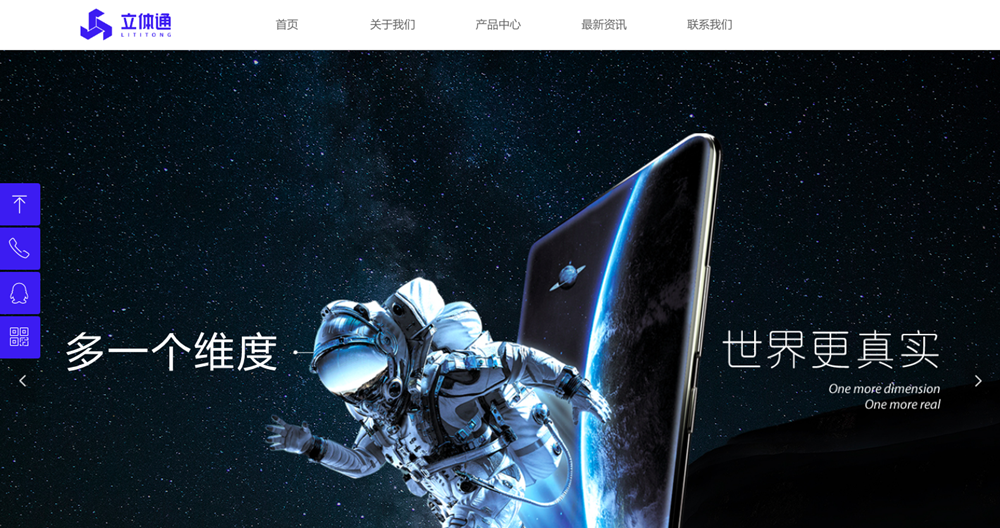
4、扁平風
扁平風網站的設計重點就是「簡單」,通過弱化紋理、透視、陰影等去除冗余的元素和排版,突出重點內容,讓頁面看起來更加干凈美觀。
這種風格的網站提升了網站信息的內容層級,讓用戶更加便捷的找到需要的內容。同時,扁平化的界面能更好的實現不同尺寸的轉化。

圖為立體通搭建的網站
二、網站框架規劃
在確定好網站的風格后,下一步就是要設計版面布局。一個好的網頁布不僅會讓訪客耳目一新,同時還能讓訪客輕松找到他們所需要的信息,以此來增強網站在用戶心目中的形象。
網站框架規劃包含3個方面,網站欄目規劃、網站頁面規劃、網站功能規劃。下面我就從這三個方面為大家一一講解。
1、網站欄目規劃
說在前面,成功的欄目規劃是基于對用戶需求的理解。當你對用戶及其需求理解得越精準、越深入,網站的欄目就越具有吸引力,也就越能留住潛在客戶。
所以,在做規劃時,網站欄目應該具備以下兩個功能。
①提綱挈領,點題。
網速越來越快,信息越來越豐富,但瀏覽者卻越來越沒有耐心。打開網站超過10s還沒找到需要的信息,就會毫不客氣的關掉。那么決絕,不帶走一片云彩。
要想讓瀏覽者在你的網站停下腳步,就要在頁面上給出清晰的網站內容的“提綱”,也就是網站欄目,這樣瀏覽者就可以一目了然的找到自己需要的內容。
總的來說,網站的欄目是對網站內容的高度提煉,不需要多么優美的文字,只要用最簡練的語言提煉出網站每部分的內容,清晰的告訴瀏覽者你的網站是做什么的,有哪些信息和功能,就夠了。

圖為新金融網搭建的網站
②清晰導航,便捷。
所以欄目除了有“提綱”的作用外,還應該為讀者提供清晰直觀的引導,讓瀏覽者方便快捷的到達網站的所有頁面。
網站欄目的導航作用通常包含以下幾種情況。
全局導航。
全局導航可以幫助用戶隨時跳轉到網站的任何一個欄目,通常來說,全局導航的位置是固定的,可以減少瀏覽者查找的時間。
路徑導航。
路徑導航顯示了用戶瀏覽頁面的所屬欄目及路徑,幫助用戶訪問該頁面的上下級欄目,從而更完整地了解網站信息。
快捷導航。
對于網站的老用戶而言,需要快捷的到達所需欄目,快捷導航就為這些用戶提供了直觀的欄目鏈接,減少用戶的點擊次數和時間,提升瀏覽效率。
相關導航。
為了增加用戶的停留時間,在做網站策劃時還需要充分考慮瀏覽者的需求,為頁面設置相關導航,讓瀏覽者更方便的去往相關頁面,能夠無形中增加對企業的了解,提升合作幾率。
2、網站頁面規劃
網站頁面是網絡營銷策略的最終表現層,也是用戶訪問網站的直接接觸層。所以在做網站頁面規劃時,應該站在用戶的角度思考。

圖為智庫云搭建的網站
要遵循以下原則:
①要符合用戶的瀏覽習慣:根據網頁內容的重要性進行排序,讓用戶移動最少的次數,找到所需的信息。
②要符合用戶的使用習慣:根據網頁用戶的使用習慣,將用戶最常使用的功能置于醒目的位置,便于用戶查找及使用。
③要符合用戶的行業屬性及網站特點:通過網頁色彩、圖片、布局等讓客戶在打開網頁的一瞬間,就直觀的感受到網站所要傳遞的理念及特征。
④圖文搭配,突出重點:用戶對于圖片的認知程度遠高于文字,所以,適當使用圖片可以提高用戶的關注度。此外,元素過多會分散用戶的注意力,確立頁面的視覺焦點也很重要。
3、網站功能規劃
個人意見,網站功能規劃得好,可以很大程度上增強用戶粘性,可以說是搭建網站的點睛之筆。
一般網站的通用功能有:產品管理、文章管理、在線客服、表單管理、在線地圖、電商管理等。
大家可以根據自身網站或品牌的屬性做功能的增刪。
需要提一嘴的是,有些建站產品是不提供這些功能的,所以,只要你不是代碼開發全定制建站,購買建站產品前要擦亮眼睛看清楚人家是否提供此項功能服務。
人家提供你不用那是你的事情,但是等到要用了結果人家沒提供那不就嗝屁了。(話糙理不糙,你們說是不是)
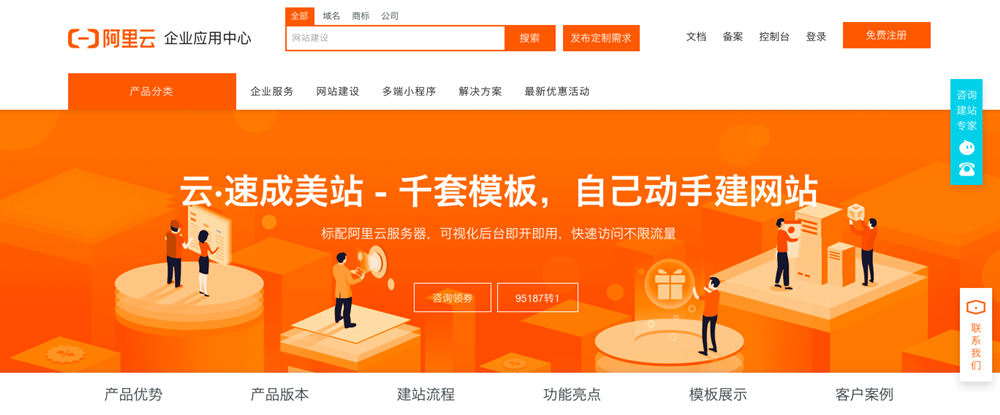
這里我就不得不夸一夸阿里云,它的模板建站產品阿里云云·速成美站的標準版,不到1k的價錢,就可以獲得千套模板、共享千兆BGP帶寬、可視化管理后臺以及上文提到的全部通用功能。絕對是模板建站中的性價比戰斗機。

圖為云·速成美站首頁
三、網頁頁面布局設計
網頁設計與平面設計有許多共同之處,在了解一些設計的基本原則后,再針對網頁的特殊性加以調整,還愁設計不出美觀大方的頁面嘛?!
1、版面編排原則
①主次分明、中心突出。
每一個頁面,都有一個視覺中心,一般在頁面的中央,或者中間偏上的部位。因此,一些重要的文章和圖片可以放在這個位置,在視覺中心以外則安排那些稍微次要的內容。
②大小搭配、相互呼應。
較長的文章或標題,不要編輯在一起,要有一定的距離;同樣,較短的文章,也不要編排在一起。對待圖像的安排也是同樣,要相互錯開,錯落有致,頁面才會更好看。
③圖文并茂、相得益彰。
文字和圖像具有一種互補的視覺關系,文字太多,會顯得頁面沉悶,圖像太多,又缺乏信息量,所以圖文結合是最佳典范,既能活躍頁面,又能提供豐富的內容。
④簡潔一致、整齊劃一。
保持簡潔有兩種做法,一是使用醒目的標題,二是限制所用的字體和顏色的數目。一般每頁使用的字體不超過3種,一個頁面使用的顏色少于256種。
保持頁面整齊劃一則需要從排版下手,每個頁面的頁邊距、文本、圖形的間距都保持一致等
2、常見的網站頁面結構類型
①“廠”字型布局
基本布局是頁面頂部為logo+廣告條,下方左側為主菜單欄,右側顯示正文信息。
這種布局方式一般應用于企業網站的二級頁面。
②“國”字型布局
基本布局是最上面是網站的logo、廣告語以及導航欄,下面是網站的主要內容,左右分別列出一些欄目,中間是主要部分,最下方是網站的基本信息。
大中型網站常見的布局方式。
③“框架”型布局
框架型布局一般分為上下或左右布局,一欄是導航欄目,一欄是正文信息。復雜的框架結構可以將頁面分成許多部分,常見的是三欄布局,一欄放置圖像廣告,一欄顯示導航欄,一欄顯示正文信息。
相關文章推薦
- 網頁制作對于簡體繁體中網站字體如何定義?
- 現在做網站有沒有的錢賺,做什么樣的網站賺錢?
- 域名鎖定狀態分析,ClientHold和ServerHold的區別
- 網站建設中網頁鏈接是原窗口還是新窗口打開比較好
- 網站搭建時如何優化網站結構才有利于網站排名?
- 簡要說明七大搜索引擎站長平臺入口
- 適合新手的建站指南,網站建設三大必備條件
- 怎樣選擇好域名?網站建設域名選擇技巧!
- 最受歡迎開源免費CMS建站系統排行榜
- 網站建設與APP、小程序等相比有哪些意義?
- 網站建設流程四個步驟和網站搭建推廣工作周期
- 網站建設SEO排名最新優化的基本流程
- 網站優化建設必須掌握的10個基礎知識
- 建站百科:網站建設你需要知道的14個知識點
- 為什么要進行網站備案?最系統的網站域名備案指南
















